当サイトはアフィリエイト広告を掲載しています。
竹野です。SIRIUS2を購入して、全くのゼロからサイトを作成する。
私の勝手な思い込みですが、全くのゼロからサイトを作成する方は、SIRIUS2を選ぶよりも、ワードプレスを選ぶのではないか?と思っています。
多くの方は、
- SIRIUSで使っていたサイトSIRIUS2に移す
- ついでに、SIRIUSで展開していた複数の中規模サイトを、SIRIUS2の購入を機に1つのドメインにまとめて運用する
- WP(ワードプレス)から、SIRIUS2に載せ換える
- ついでにワードプレスの複数のドメインを、SIRIUS2の購入を機に1つのドメインにまとめて運用する
この様なケースが多いのではないか?と思っています。
実際、私の竹野のサイトも、私自身の備忘録の部分が多かったため、ほとんどリライトもせず、文章も書き殴り、5年前の記事がそのまま、みたいな状態でした。
ですので、全てをやり変えました。SIRIUS2に載せ替えしたついでに、今まで気になっていたところをやり直す。このような方も多いと思います。

SIRIUS2は、カテゴリーページがドメイントップの様な構成をすることが可能ですので、ワードプレスで運用していた近しい複数のドメインを一つにまとめる方もいると思います。
そのような事を想定し、私がSIRIUS2を購入し、載せ替えした際に「ここをしっかりと意識しとけばよかった」みたいな後悔した所を書いていきます。
二度手間にならないように、よく読んで載せ変えをしてください。
基本事項|SIRIUS2へ載せ変えする前に
- ワードプレス→SIRIUS2への移行
- 複数のワードプレスドメイン→SIRIUS2への移行+SIRIUS2の1つのドメインで運用
この様なパターンが1番多いと思いますので、それを前提に注意点などを書いていきます。
載せ変えをするとき、
- SIRIUS2の機能を使って簡単やすく効率よく作業ができる部分
- SIRIUS2や他のツールを使っても絶対に効率化をする事が出来ない部分
この2つがある事を認識する必要があります。効率化できるところは効率化し、効率化出来ないところは手作業で行う必要があります。
しかし、手作業で行う部分は、テンプレート(テーマ)の載せ変えでもしなければいけない部分(テーマ依存のショートコード等)ですから、割り切って目視で確認をしていきましょう。
今までのサイトのブラッシュアップと思ってください。

いずれにしても手作業で行わなければ変更ができないのですから、効率化できるところは効率化をして、時間がかかっても手作業で手直しをしていく。この様な感じで取り組んでいきましょう。
SIRIUS2の機能を使って簡単やすく効率よく作業ができる部分
- 文中の文字装飾、テーブルなども必ず目視でチェックし、出てきたときはその都度その都度一括変換を行う
- WordPressの文中のショートコード及び共通コンテンツ等は、出てくるその都度一括変換を行う
「絶対にショートカットできない、手作業で行う作業」をあとで触れますが、SIRIUS2にインポートしたワードプレス側のデータは、
- 改行もされていないほとんど文字列の状態で人が読める状態ではない
- もちろん、ワードプレスのそれぞれのテーマ依存のショートコード、リンクはそのままの状態
となっているため、どちらにしても、1ページ1ページ目視でチェックして、文章の改行や文字装飾などを変更する必要があります。
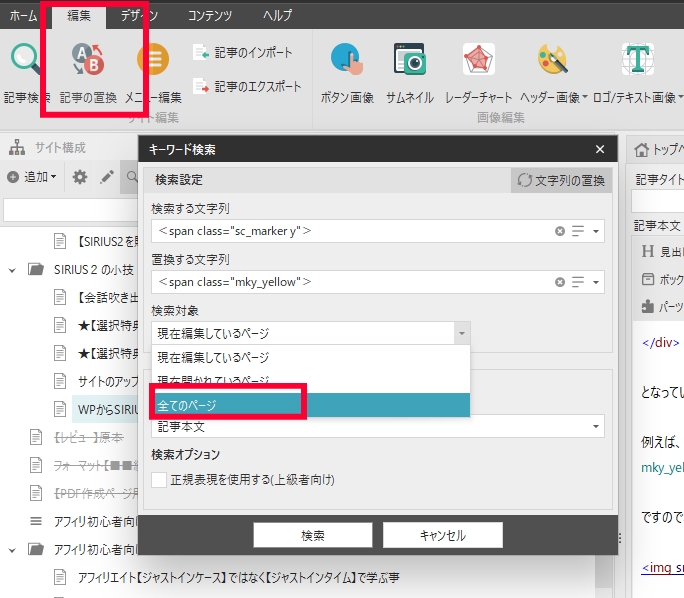
例えば、Diverであれば「黄色下線マーカー」のコードは「<span class="sc_marker y">文字</span>」となりますが、SIRIUS2の場合「<span class="mky_yellow">文字</span>」になります。
ですので、記事を1ページ1ページ手直しや改良を行っていく際、ショートコードや文字装飾を見つけた段階で、その都度その都度一括変換を行います。

- <span class="sc_marker y">文字</span>
- <span class="mky_yellow">文字</span>
文字装飾の場合は、上の様に</span>は、ワードプレス側とSIRIUS側が同じです。
この様な場合は、一括で変換する事が出来ます。文末の</span>は、変更する必要はなく、文頭の文字装飾の部分だけ変更すれば良いだけです。

ショートコードについても、ワードプレス側の設定を確認し、それを一括変換します。

ワードプレス側で
- [getpost id="51" target="_blank"]
- [getpost id="85" target="_blank"]
コレが何に対応しているのか?を確認します。

- [getpost id="51" target="_blank"]・・・MSR(メイン・サイト・リライター)のレビュー記事のリンクカード
- [getpost id="85" target="_blank"]・・・恋愛アフィリエイトのレビュー記事のリンクカード
であることがわかりました。
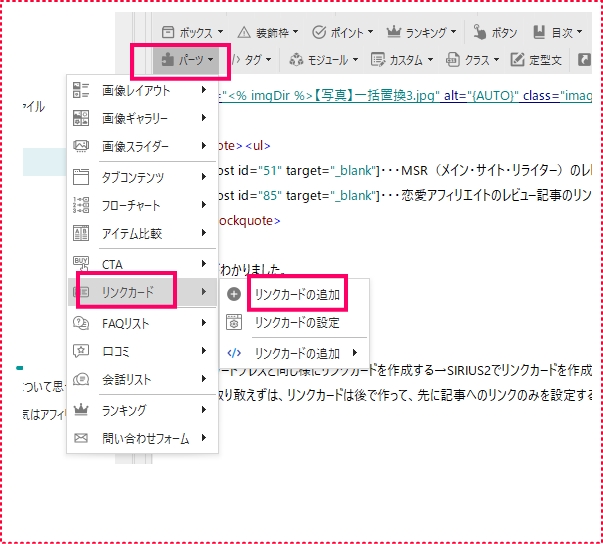
- ワードプレスと同じ様にリンクカードを作成する→SIRIUS2でリンクカードを作成する
- 取り敢えずは、リンクカードは後で作って、先に記事へのリンクのみを設定する
方法としてはこの2つがあります。
2番の場合でも、後でリンクカードを作ってSIRIUS2の一括置換機能で変更するやり方でも大丈夫です。
リンクカードは、全部作る方法でもいいですし、読んで欲しい記事のテキストリンクでも良いでしょう。



このように文字装飾やリンクカード、共通コンテンツ等を、面倒ですが、出てくるたびに一括置換を行っていくことで、全ページの置換の割合がどんどん増えていきます。
- [getpost id="51" target="_blank"]・・・MSR(メイン・サイト・リライター)のレビュー記事のリンクカード
- [getpost id="85" target="_blank"]・・・恋愛アフィリエイトのレビュー記事のリンクカード
私のレビューサイトでは、様々な記事で、レビュー記事へのリンクを貼っています。
リンクカードや、共通コンテンツ、文字装飾など、出会う為に「一括置換」「全てのページ」で処理をしていけば、1ページ目よりも、10ページ目の方が作業が簡単になるということです。
注意点
一括置換の注意点としては、ワードプレス側とSIRIUS2側のタグの総数が合っているもの以外はしてはいけないということです。
.jpg)
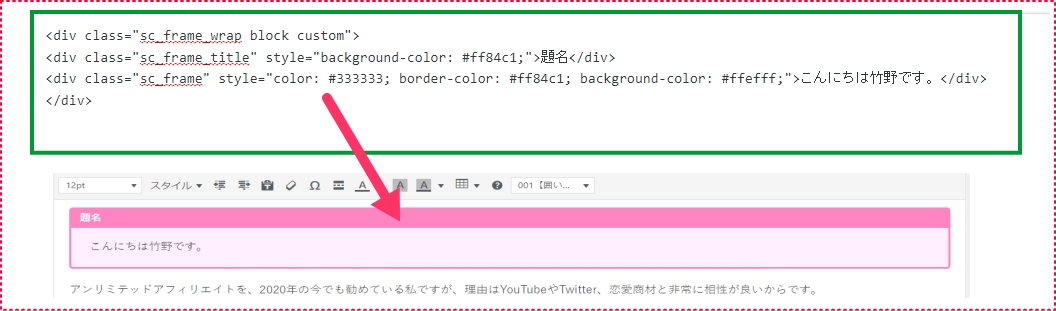
この様な場合、タグの終わりの「</span>」は、変更前と変更後は同じです。
この場合は、タグの始まりだけをSIRIUS2側のタグに変更するにだけで大丈夫です。
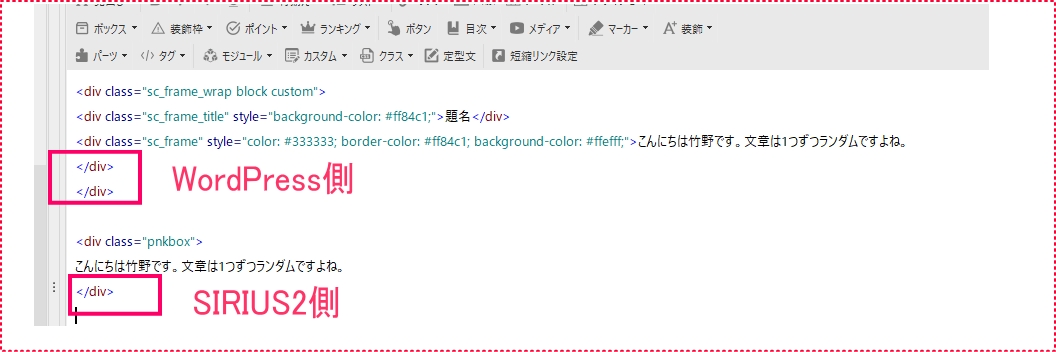
しかし、タグの終わりが揃っていないケースもあるはずです。
- <span class="sc_marker y">文字</span>
- <span class="mky_yellow_a"><span style="color:#CA3659;">文字<span></span>
この様なケースですね。この様なケースは、一つ一つ手直しをする必要があります。

↑タグの始めの「一括変換」と同じ要領で、タグの終わりもこんな感じで一括変換すればいいじゃん。と思う方もいらっしゃるかもしれませんが絶対にしてはいけません。
- <span class="sc_marker y">文字</span>
- <span class="mky_yellow_a"><span style="color:#CA3659;">文字<span></span>
この変換に限り、<span></span>が「1つ→2つ」になるだけであり、他の文字列の通常通り表示されているタグも【</span>】→【<span></span>】に変わってしまいます。カラム落ちなどの原因になり、更に、そこの場所を探せない様になる為、ここは細心の注意を払ってください。
ですので、あくまでも「全てのページ」で「一括置換」出来るものは、「変更前と変更後の【終わりのタグが同じ数と同じタグ】」のみとなります。
テーマ依存型テーブル等は、面倒だが一つ一つ行う必要がある。

テーマ依存型でテーブルを作っている方がほとんどだと思います。その場合は、面倒ですが一つ一つ変更する必要があります。

このように、ワードプレス側と、SIRIUS2側の「終わりのタグの数が一致していない」からです。
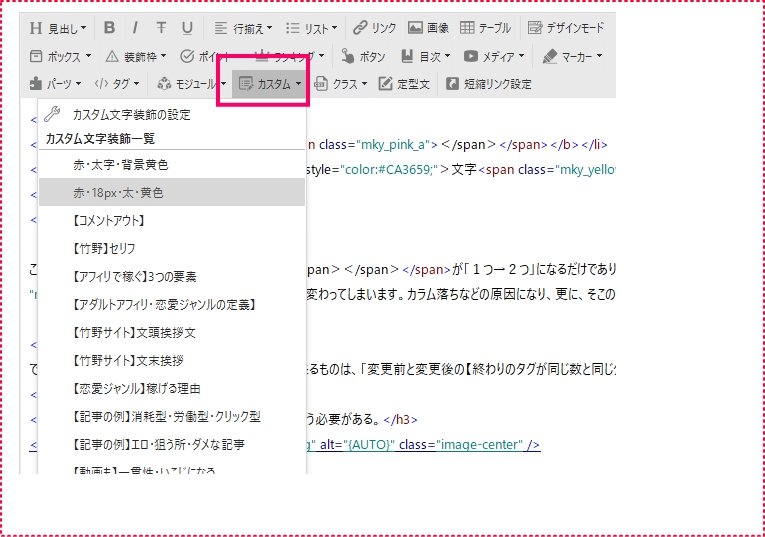
効率化の一つとしては、カスタム文字装飾にSIRIUS2のボックスのパターンを入力しておき、変更があるときは、タグの削除→カスタム装飾でかこって装飾。の一連の流れを作っておくと良いかもしれません。

テーマ依存型独自タグ(Diverの共通コンテンツ)自体がテーブルの場合
よく使う文言なども、テーマ依存独自タグで設定している方も多いと思います。Diverで言うところの共通コンテンツですね。

この様な「テーマ依存独自タグ」は、サイトの様々なところで出現するからこそ効率化の為に作っていると思います。

とは言え、上の様なタグは、あくまでもテーマでこそ使えるタグですので、SIRIUS2では使えません。厳密に言えばそのままでも表示はされますが、元のテーマで表示されていたような感じにはなりません。

Diver上では綺麗になっていますが、SIRIUS2では「基本的な色」自体はHTMLの要素で変化はありませんが、Diverの元のデザインと比べたら全然おかしくなっていますよね?
この様なものは、次の手順で作業をすると楽になります。
- まず、SIRIUS2の編集ページで、SIRIUS2のボックスなどを使い、SIRIUS2用に成形し直す(これは省略する事はできない。必ず行わなければいけない。なぜならWordPressのテーマ依存型のタグなので)
- その成形し直したものをモジュールとして登録
- SIRIUS2の一括機能を使い、全ページの共通コンテンツの変更を行う。
この流れで行います。
まず、SIRIUS2の編集ページで、SIRIUS2のボックスなどを使い、SIRIUS2用に成形し直す(これは省略する事はできない。必ず行わなければいけない。なぜならWordPressのテーマ依存型のタグなので)
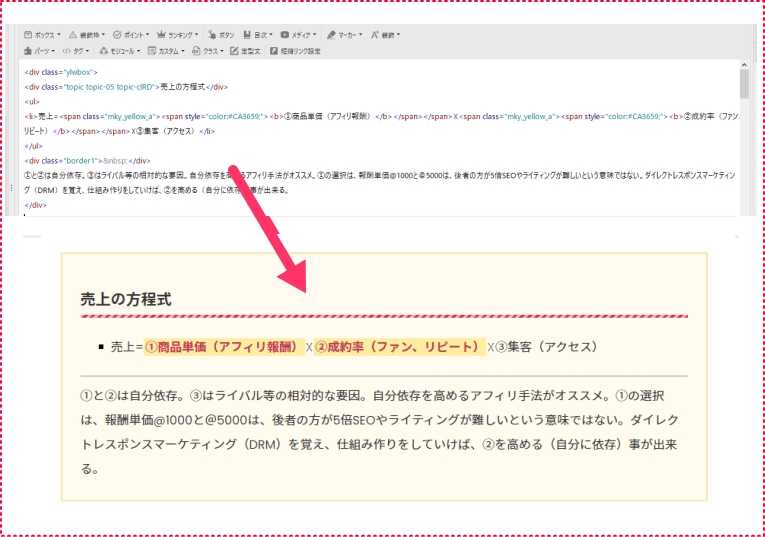
こちらは、Diverのタグを使って整形されている為、SIRIUS2で作り直します。
Diverの(載せ替えする前のWPのテーマ)状態で、SIRIUS2用のタグを張り替えるだけでも良いですが、せっかくですのでコンテンツの充実も図りさらに良いモノにする。

この様にSIRIUS2のタグを使って整形し直しました。
その成形し直したものをモジュールとして登録
この整形したものを、SIRIUS2のモジュールに登録します。

編集ページの任意のところに、登録したモジュールを挿入し、こちらをコピーします。

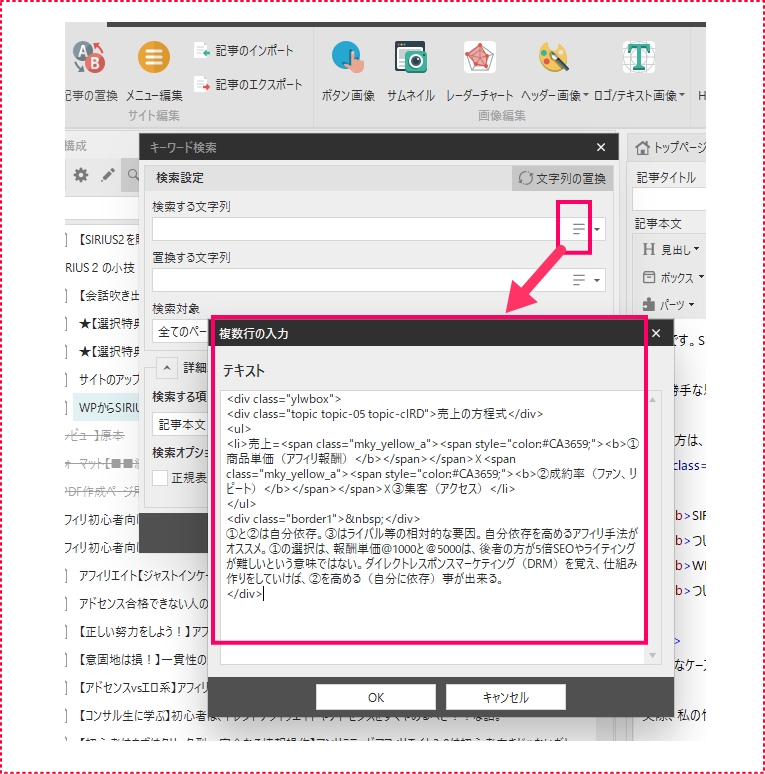
SIRIUS2の一括機能を使い、全ページの共通コンテンツの変更を行う。

今回は【検索する文字列】と【置換する文字列】が一行でしたが、複数行の置換も可能です。

SIRIUS2や他のツールを使っても絶対に効率化をする事が出来ない部分
ワードプレスからエクスポートをし、インポートをしてSIRIUS2で展開した際は以下の様な状態になっている為、ここは手作業で行う必要があります。
- 改行はされていないため、自身で整形する必要がある
- 内部リンクや特定の文言、リンクカードなどのテーマ依存型タグは全てSIRIUS2のモノに変換する必要がある
これに関しては、どのようなツールをもってしてもショートカットはできません。
ただ、このページで述べているように、変更部分が出てきた場合、その都度その都度SIRIUS2の置換機能を使って置換をしていきます。
- 置換を出来るところは全ページ行う(リライトをすればするほど置換する場所がなくなってきてスピードが上がる)
- モジュールやリンクカードを作りながら、置換作業を行う
この様にしていけば、かなりの作業効率が望めます。
SIRIUS2で載せ変えをする際の注意点
載せ替えをする際に、私自身がミスったところを書いていきたいと思います。
カテゴリーとエントリーページを同一階級に表示する
コレを行っておかなければ、カテゴリーページの変更ができなくなります。
SIRIUS2の購入を機に、サイトのマイナーチェンジやフルモデルチェンジをする方も多いと思います。
例えば、今までのワードプレスサイトでカテゴリーを分けていたものではなく、新しくドメインの合併でカテゴリーを変更したり、或いは余計なカテゴリーを削除したり。
様々な変更をする可能性が高いと思います。
例えば、SIRIUS2をデフォルトで設定している場合、

アフィリエイト【ジャストインケース】ではなく【ジャストインタイム】で学ぶ事
こちらの記事は、
と言うカテゴリーに分けているため、
ttps://affiliate-funnel-strategy.com/category4-Beginner.html
このカテゴリーの下の階層になるため、
ttps://affiliate-funnel-strategy.com/category4-Beginner/adult-deai64-just.html
こんな感じで、カテゴリーが入ってしまいます。
しかし実際は
ttps://affiliate-funnel-strategy.com/adult-deai64-just.html
この様になっていて、カテゴリーの影響は受けていません。
やり方は簡単で、「サイトオプション」→「ファイル名の設定」→「ページの生成先フォルダ」で「全て同じ階層に出力する」を選択するだけです。

この設定をしておけば、コンテンツが積み上がってきた段階で、カテゴリーの移動をしたい、みたいな変更でも対応ができます。

同一階層に設定していない場合、内部リンク等のリンクが変わりリンク先が表示されなくなる可能性があります。
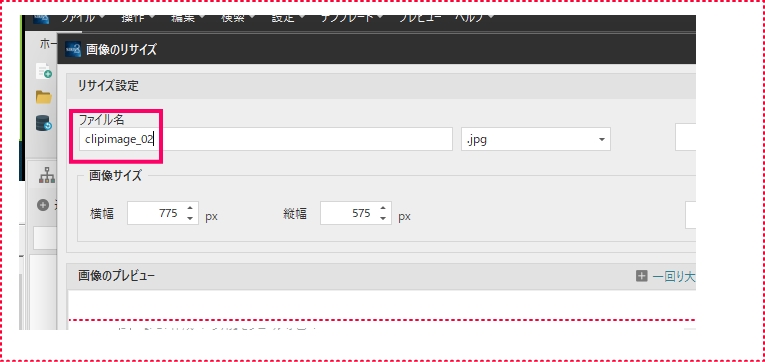
エントリーページ、カテゴリーページ、写真のコピペの名前は必ず変更すること
ワードプレスの場合、ローカル側の写真をエディター画面上にペーストすると、ランダムな文字列になる為、変更しなくても重複することはありません。
しかしSIRIUS2の場合は、【決まった文字列+数字の連番】になります。

- clipimage_01
- clipimage_02
- clipimage_03
- clipimage_04
この様な感じになります。
カテゴリーページも、エントリーページもSIRIUS2にインポートした状態では、【決まった文字列+数字の連番】の状態になっています。
【決まった文字列+数字の連番】

一見問題ないように思われるかもしれません。
しかし、SIRIUS2の購入を機に、
- AドメインとBドメインの合体
- Bドメインの記事とCドメインの記事をAドメインに合体する
- 私の特典の記事をAドメインで運用する(私の特典は全て私の方でランダムな英数字に変更していますので重複は起こりません)
この様なサイト構成にしたい場合、1つのドメイン上に
- AドメインとBドメインのclipimage_01
- AドメインとCドメインのclipimage_02
- Aドメイン、Bドメイン、Cドメインのclipimage_03
この様な感じで配置されることになります。
つまりあなたの頭の中で「clipimage_01」の写真の説明なのに、別の「clipimage_01」になっている、みたいなケースが起こります。
内部リンクも同様で、自分の頭の中の「entry12」記事へのリンクと、実際の「entry12」のリンクが違うみたいなことが起こります。
私は、SIRIUS2に変更した際に、ドメインの合併を行いました。
その際、Aドメインの自分のワードプレスの写真をコピーして、SIRIUS2にペーストしていました。
次に、Bドメインも同様に、自分のワードプレスの写真をコピーして、SIRIUS2にペースト。
作業のタイミングでは、【clipimage_ランダム数字】になるので問題がないのですが、統合を後にしたりすると、自分の意図しているリンク先ではなくなります。写真も違ったものになります。
デフォルトの文字列の連番であれば、作業の手間的には楽なのですが、私は途中になってこのミスに気づき、リンクなど全て変更しました。
写真も自分の思っている写真に対応していなかったり、リンク先が違ったものになっていたり、デフォルトのままファイル名、カテゴリー名、エントリー記事名をしていたら、結果的に手直しは非常に大変でした。
SIRIUS2で載せ変えをする場合、新規でする場合、どちらの場合もデフォルトではなく、自分自身で必ず「ファイル名」「エントリー名」「カテゴリー名」は変更する事。